
Plusieurs webmasters ont dû faire face à une pénalité de Google en rapport à leur redirection mobile. La première réaction, un peu hâtive et non réfléchie, est de supprimer purement et simplement cette dernière.
Hors :
– Le trafic mobile représente plus de 15-20% de votre trafic, voir plus !
– Une solution propre et qui respecte les règles éditées par Google existe.
Bref, la solution que vous devez mettre en place avant même d’être pénalisé. L’appliquer suite au déclassement permet elle aussi d’en sortir après une demande de ré-examen, mais autant éviter la pénalité en adoptant les bonnes pratiques ![]()
Tout d’abord, les règles de google :
https://developers.google.com/webmasters/smartphone-sites/details
Plus concrètement, voici la todo list à respecter pour tous vos sites :
1) Création d’une MB en sous-domaine
Pour ne plus envoyer votre trafic sur la même URL de base et garder votre visiteur sur votre URL (ça permet aussi un suivi de votre image), vous devez mettre en place une marque blanche.
Pour ce faire : http://stats.mobilerevenu.com/?module=webmaster_mobile_whitelabel
Pensez bien à faire une MB en sous-domaine, ne vous contentez pas d’une simple marque blanche ! Vous aurez deux enregistrements cname à place dans la configuration de votre domaine.
Vous voulez déjà mettre les cname en place ?
|
MB Dating
m CNAME m.kissdial.mobi gtw CNAME gtw.kissdial.mobi |
MB VOD
m CNAME m.xvideos.fr gtw CNAME gtw.xvideos.fr |
Pour en savoir plus sur les cname, je vous renvoie sur la documentation de Google.
https://support.google.com/a/answer/112037
2) Mise en place de l’en-tête HTTP
Il faut ensuite mettre en place une en-tête HTTP à votre site afin qu’elle avertisse le moteur que le site peut varier en fonction de l’user-agent et donc, que la redirection est légitime.
En PHP, ajouter en haut de vos pages (ou d’un fichier inclus sur tout vos pages – mais avant toute sortie de HTML) :
header('Vary: User-Agent');
Ou alors, dans votre .htaccess :
Header append Vary User-Agent
Voilà du coté de l’en-tête HTTP ![]()
3) Mise en place de la balise metatag
Cette balise tout comme la précédente sert à légitimer la redirection aux yeux du robot, cette metatag lui donne l’URL où sera redirigé le visiteur
Celle-ci se met parmi les balises meta classique dans le head de chacune de vos pages :
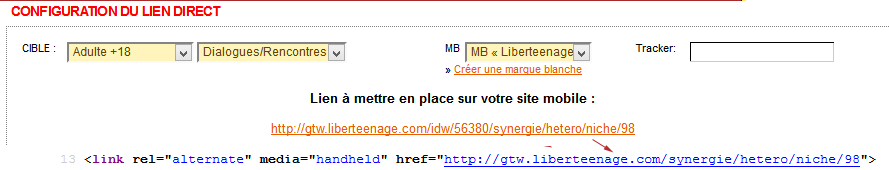
<link rel="alternate" media="handheld" href="[URL]">
Pour trouver l’URL à placer, rien de plus simple ![]()
Rendez-vous sur cette page :
http://stats.mobilerevenu.com/?module=webmaster_mobile_directlink
En choisissant la cible, la niche, la MB et le tracker que vous utiliserez sur le site et l’URL qui vous est donné est celle à placer dans la balise metatag.

4) Mise en place de la redirection
Maintenant que tout est fait dans les règles de l’art, il vous suffit de mettre la redirection de votre choix sur votre site. Je conseille malgré tout la version PHP ou la version .htaccess
http://stats.mobilerevenu.com/?module=webmaster_mobile_presentation
Au cas où vous bloquez sur une étape (comme la mise en place des cname sur votre domaine) ou que vous désirez simplement vérifier que tout est bien mis en place comme il faut, n’hésitez pas à contacter votre commercial !